Pada pembahasan kali ini, saya akan coba membahas tentang bagaimana
membuat checkbox dan listbox sederhana menggunakan eclipse.
Langkah-langkahnya adalah sebagai berikut.
- Membuat CheckBox
1. Buka Aplikasi Eclipse.
2.Tentukan Workspace, pilih Browse untuk menentukan letak workspace sesuai yang kita inginkan. setelah selesai klik OK.
3.Tentukan nama Aplication pada kolom Application Name. Project Name. dan Pckage Name. Klik Next.
4. Selanjutnya akan muncul tampilan seperti berikut, klik Next.
5. Setelah itu tentukan Icon yang akan kita gunakan, misal klik Clip Art pilih gambar clip art sesuai keinginan, klik next.
6. Maka akan muncul tampilan seperti berikut. Klik Finis.
7. Langkah terakhir lalu klik FInish, maka project baru telah selesai.
8. Berikut tampilan utama dari project yang telah dibuat.
9. Untuk membuat check box pilih Tab Form Widget lalu drag and drop Check Box yang ada pada lembar kerja.
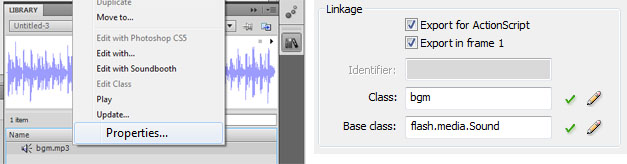
10. Untuk mengganti Id Check box, pilih pada properties, lalu ganti Id sesuai dengan yang kita inginkan.
11. Langkah selanjutnya adalah mengetikan source kode yang ada, masuk
ke Tab Src dan pilih MainActivity,java, lalu ketikkan source kode
seperti gambar berikut.
berikut source kode yang diketikkan :
import com.example.laporanmaning.R;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
public class MainActivity extends Activity implements OnCheckedChangeListener {
private CheckBox cb;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// proses instansiasi / pencarian id
cb = (CheckBox) findViewById(R.id.textView1);
.setOnCheckedChangeListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public void onCheckedChanged(CompoundButton arg0, boolean dicek) {
// TODO Auto-generated method stub
if (dicek) {
cb.setText("centang woiii");
} else {
cb.setText("
aku kok ga di centang sih , ;(");
}
}
}
12. Langkah selanjutnya adalah membuat emulator, dengan cara klik pada icon Adnroid Virtual Devices Manager. Pilih new.
13. Tentukan nama AVD sesuai yang kita inginkan, tentukan devices atau ukuran dari emulator. Klik Ok.
14. Setelah selesai, pilih emulator yang telah dibuat dan klik star, lalu akan muncul tampilan seperti berikut dan klik Launch.
15. Setelah itu akan muncul tampilan Android emulator.
16. Kembali ke project yang kita buat, klik kanan pada project dan pilih Run As. Lalu klik Ok.
17. Berikut contoh check box yang telah kita buat.
- Membuat ListView
1. Buat project android baru seperti pada lanmgkah membuat check box.
2. Untuk membuat ListView masuk pada tab composite dan pilih ListView drag and drop pada lembar kerja.
3. Masuk ke MainActivity.java dan ketikan source kode berikut.
package com.example.dwiyan;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
public class MainActivity extends Activity implements OnItemClickListener {
ListView Seleksi;
String[] pilihan = {
"Senin", "Selasa", "Rabu", "Kamis", "Jum'at", "Sabtu", "Minggu",
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Seleksi = (ListView) findViewById(R.id.listView1);
Seleksi.setOnItemClickListener(this);
ArrayAdapter adapter = new ArrayAdapter(this,android.R.layout.simple_list_item_1,pilihan);
Seleksi.setAdapter(adapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
Toast.makeText(this,pilihan[arg2],Toast.LENGTH_SHORT).show();
// TODO Auto-generated method stub
}
}
4. Setelah selesai klik project ListView dan pilih run as seperti saat
me running checkbox. Berikut contoh tampilannya pada emulator android.
Demikian tutorial pembahasan mengenai cara membuat CheckBox dan ListView
menggunakan eclipse. Mohon maaf bila tutorial banyak kesalahan
kata-kata atau cara karena saya juga masih dalam rangka belajar.
Sekian Terima Kasih