package com.agus.map.lok;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.location.Location;
import android.location.LocationListener;
import android.location.LocationManager;
import android.os.Bundle;
import com.google.android.maps.GeoPoint;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapView;
import com.google.android.maps.Overlay;
import com.google.android.maps.OverlayItem;
/**
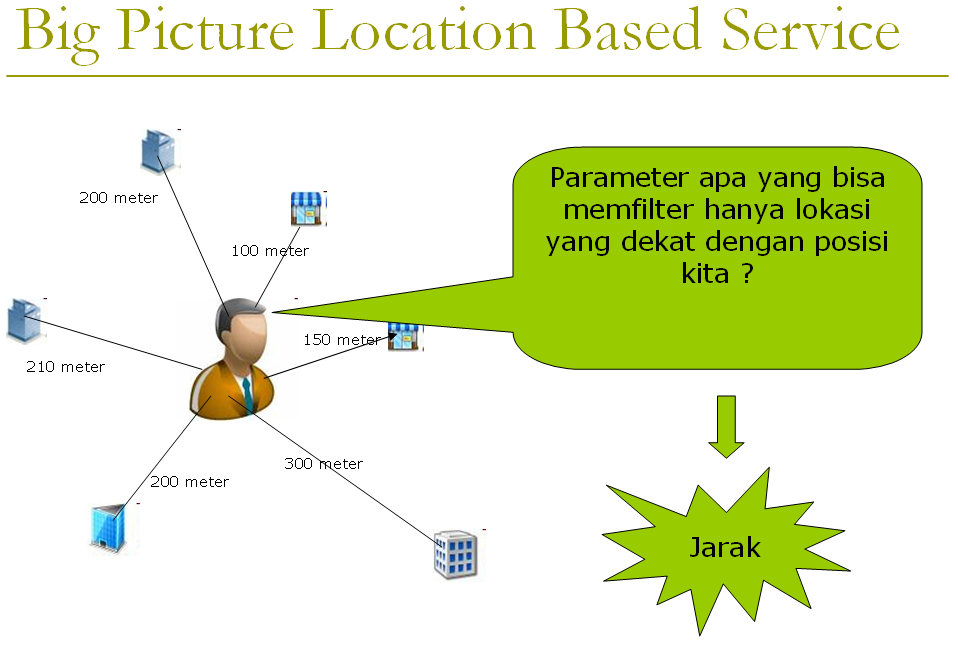
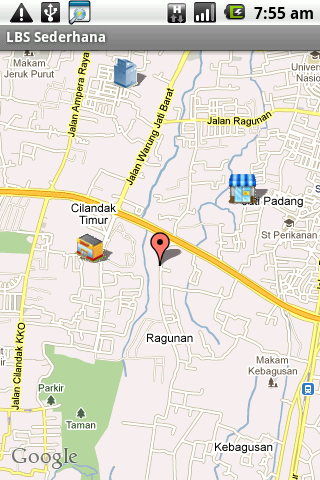
* Aplikasi ini untuk menampilkan lokasi posisi koordinat GPS
* kita saat ini Pada MAP dan bangunan disekitarnya
*
* @author Agus Haryanto
*/
public class TunjukLokasiBeraksi extends MapActivity {
private MapView mapView;
private LocationManager locManager;
private LocationListener locListener;
private ArrayList<Lokasi> list_lokasi = new ArrayList<Lokasi>();
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initLokasi();
initMap();
initLocationManager();
}
/**
* Initialize the map to the Data Location.
*/
private void initLokasi() {
list_lokasi.add(new Lokasi(-6.29826d, 106.82024d, 1,
"RM Padang Sari Mande"));
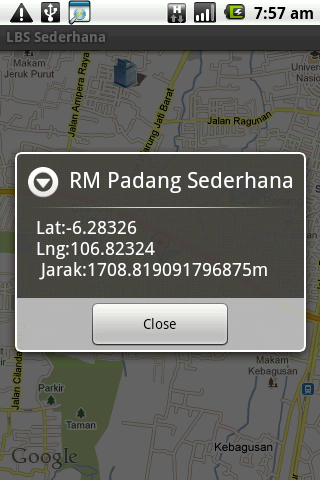
list_lokasi.add(new Lokasi(-6.28326d, 106.82324d, 2,
"RM Padang Sederhana"));
list_lokasi
.add(new Lokasi(-6.29326d, 106.83324d, 3, "RM Padang Garuda"));
}
/**
* Initialize the map to the LinearLayout.
*/
private void initMap() {
mapView = (MapView) findViewById(R.id.mapView);
mapView.displayZoomControls(true);
mapView.getController().setZoom(15);
}
/**
* Initialize the location manager.
*/
private void initLocationManager() {
locManager = (LocationManager) getSystemService(Context.LOCATION_SERVICE);
locListener = new LocationListener() {
public void onLocationChanged(Location newLocation) {
tampilkanPosisikeMap(newLocation);
}
public void onProviderDisabled(String arg0) {
}
public void onProviderEnabled(String arg0) {
}
public void onStatusChanged(String arg0, int arg1, Bundle arg2) {
}
};
locManager.requestLocationUpdates(LocationManager.GPS_PROVIDER,0,
1000, locListener);
}
/**
* This method will be called when current position changed is submitted via
* the GPS.
*
* @param newLocation
*/
protected void tampilkanPosisikeMap(Location newLocation) {
List<Overlay> overlays = mapView.getOverlays();
if (overlays.size() > 0) {
for (Iterator iterator = overlays.iterator(); iterator.hasNext();) {
iterator.next();
iterator.remove();
}
}
GeoPoint geopoint = new GeoPoint(
(int) (newLocation.getLatitude() * 1E6), (int) (newLocation
.getLongitude() * 1E6));
GeoPoint myposition = geopoint;
Location locationA = new Location("point A");
Location locationB = new Location("point B");
locationA.setLatitude(geopoint.getLatitudeE6() / 1E6);
locationA.setLongitude(geopoint.getLongitudeE6() / 1E6);
Drawable icon = getResources().getDrawable(R.drawable.marker);
icon.setBounds(0, 0, icon.getIntrinsicWidth(), icon
.getIntrinsicHeight());
MyItemizedOverlay overlay = new MyItemizedOverlay(icon, this);
OverlayItem item = new OverlayItem(geopoint, "My Location","Lat:"
+ locationA.getLatitude() + "\nLng:" + locationA.getLongitude());
overlay.addItem(item);
mapView.getOverlays().add(overlay);
for (int i = 0; i < list_lokasi.size(); i++) {
geopoint = new GeoPoint((int) (list_lokasi.get(i).lat * 1E6),
(int) (list_lokasi.get(i).lng * 1E6));
locationB.setLatitude(geopoint.getLatitudeE6() / 1E6);
locationB.setLongitude(geopoint.getLongitudeE6() / 1E6);
double distance = locationA.distanceTo(locationB);
if (list_lokasi.get(i).category == 1) {
icon = getResources().getDrawable(R.drawable.shop);
} else if (list_lokasi.get(i).category == 2) {
icon = getResources().getDrawable(R.drawable.building);
}
else if (list_lokasi.get(i).category == 3) {
icon = getResources().getDrawable(R.drawable.store);
}
icon.setBounds(0, 0, icon.getIntrinsicWidth(), icon
.getIntrinsicHeight());
overlay = new MyItemizedOverlay(icon, this);
item = new OverlayItem(geopoint, list_lokasi.get(i).lokname,"Lat:"
+ list_lokasi.get(i).lat + "\nLng:"
+ list_lokasi.get(i).lng + "\n Jarak:" + distance+"m");
overlay.addItem(item);
mapView.getOverlays().add(overlay);
}
mapView.getController().animateTo(myposition);
mapView.postInvalidate();
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
}