Jumpa lagi dengan Agus Haryanto dalam seri tutorial Android. Location Based Service (LBS), Nampak terdengar hebat namanya ditelinga apa lagi kalau kita bisa membuat aplikasi yang memanfaatkan Location Based Service. Dari pembaca blog ini mungkin ada yang merasa kagum dengan kemampuanFourSquare yang dapat mengetahui kita checkin digedung apa, mall apa atau restoran apa. Atau dengan aplikasi toresto, aplikasi local android buatan anak bangsa yang mampu memberikan kita infrormasi restoran atau rumah makan yang dekat dengan posisi kita.
• Anda pernah melihat status teman anda di facebook “Check In @Plaza Semanggi”
• Anda pernah coba aplikasi yang menunjukkan posisi kita sekaligus tempat-tempat yang dekat dengan kita
• Semua itu bisa dibilang termasuk golongan Location Based Service (LBS)
Saya juga bertanya-tanya kok bisa yah aplikasi mereka memberikan informasi seperti itu ?
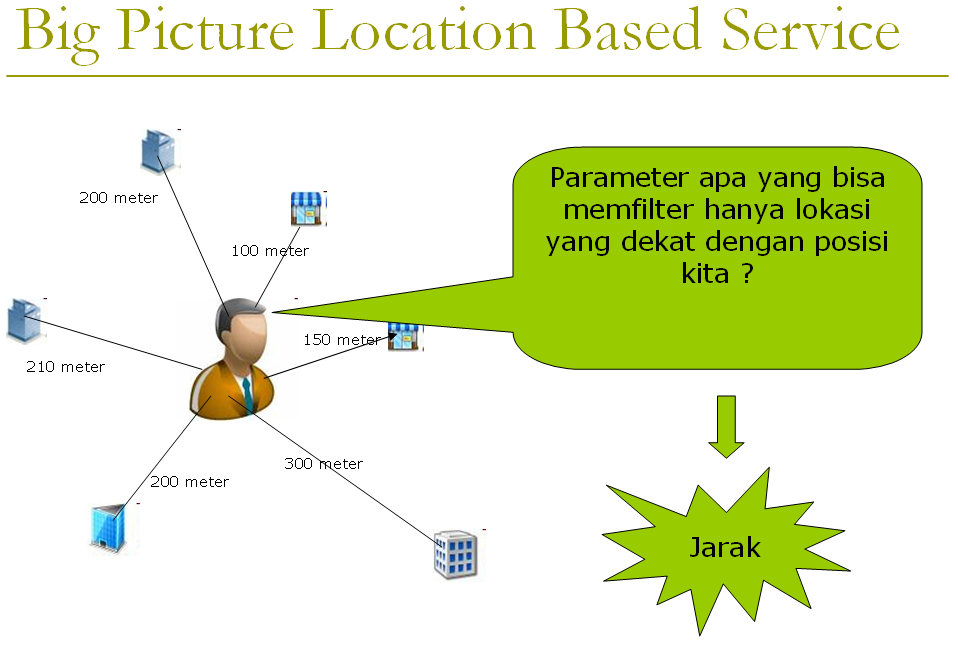
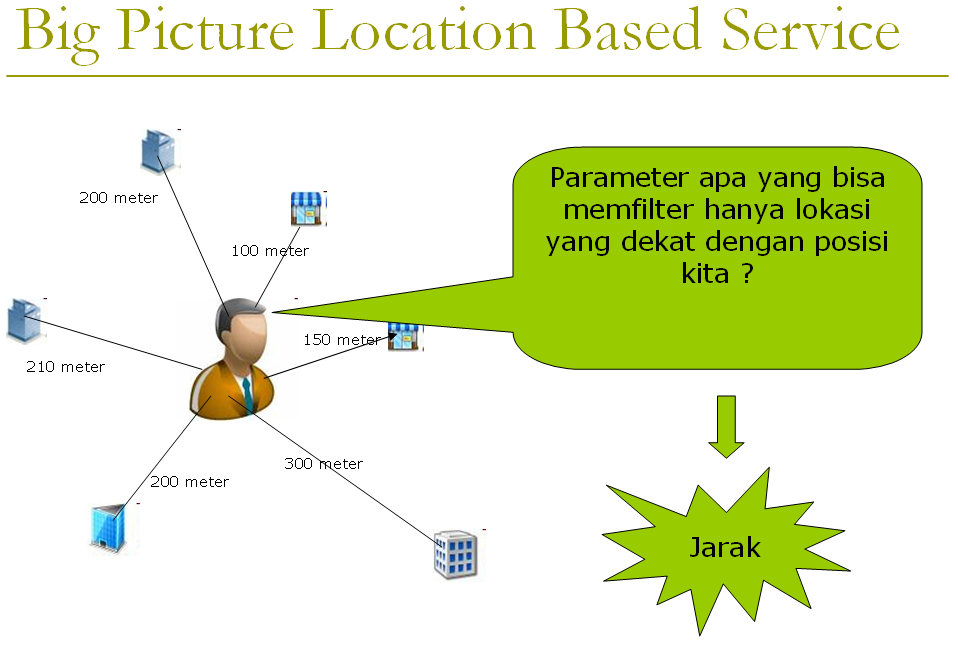
Untuk menjawab pertanyaan itu saya coba buatkan gambar konsep aplikasi LBS

Dari gambar diatas antara kita dengan lokasi-lokasi disekitar kita terdapat jarak, ada yang 200m atau 210m atau 100m dan lainnya. Jadi sudah jelaskan yang dijadikan parameter untuk aplikasi LBS adalah jarak dari posisi kita berada ke lokasi-lokasi di sekitar kita.
Tapi kenapa kok mereka bisa tahu yah nama lokasinya dengan benar, itu karena mereka mempunyai bank data yang menyimpan koordinat lokasi berserta namanya.
Jadi untuk membuat sebuah aplikasi LBS minimal harus mempunyai kemampuan untuk
Jadi secara singkat Algoritma Aplikasi LBS adalah
Berikut Langkah-langkahnya

2. setelah project tercreate maka secara otomatis android membentuk 3 file yaitu :

4. Edit main.xml lalu isikan kode berikut
Disini untuk menampilkan MAPnya kita menggunakan tag com.google.android.maps.MapView,
sedangkan untuk Layoutnya adalah Relative Layout
Untuk android:apiKey, isi dengan key Google Map yang telah kita buat dari tutorial sebelumnya
5. Untuk dapat melakukan menampilan Map Google Map dan Menangkap GPS dari satelit kita perlu menambahkan
nya melalui file AndroidManifest.xml , buka file AndroidManifest.xml lalu ketikkan seperti kode berikut :
6. Sekarang Mari kita buat class Lokasi.java sebagai template object untuk menyimpan data
lokasi bangunan, pada project ini adalah rumah makan padang
7. Buat Class Baru dengan nama MyItemizedOverlay.java funngsi untma class
ini adalah untuk marker (icon penunjuk posisi kita pada Map dan
lokasi rumah makan padang disekitar kita)
8. Sekarang Mari kita edit File TunjukLokasiBeraksi.java
Perhatikan method initLokasi(), pada method ini kita mendaftarkan data lokasi dari rumah makan padang.
Disini datanya bukan data benaran hanya contoh saja agar kita bisa membuktikan kerja Aplikasi ini
Pada method diatas kita menyimpan datanya ke sebuah ArrayList list_lokasi
Kalau ditablekan akan seperti ini
Yang penasaran untuk menampilkan marker pada googlemap dengan gambar yang berbeda-beda.
Perhatikan code ini
Nah disini bangunan rumah makan padang akan tergambar dimap berdasarkan kategorinya
Oh ia salah satu syarat aplikasi LBS kan dia harus bisa menghitung jarak.
Nah ternyata android googlemap sudah menyediakan fungsi tersebut yaitu dengan menggunakan distanceTo
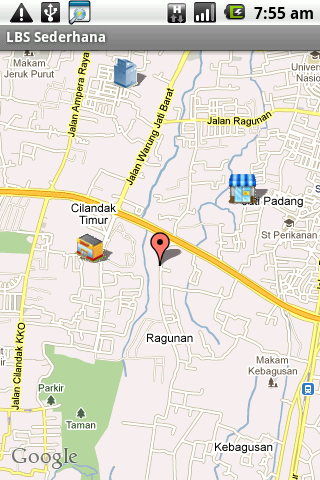
9. sekarang mari kita jalankan programnya. Bagi yang menggunakan emulator jangan lupa mainkan
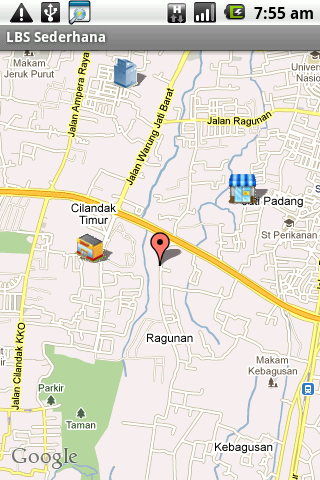
Latitude dan longitudenya dari Emulator Control (DDMS) set Latitude = -6.298418Longitude=106.82639maka akan tampil seperti ini

Yang gambar balon merah adalah lokasi kita sedangkan yang lainnya adalah gambar bangunan disekitar kita
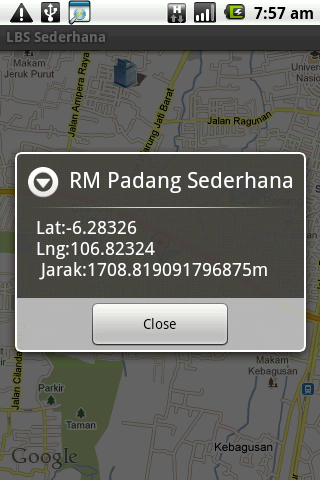
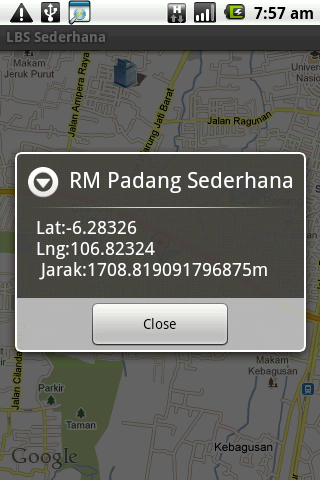
coba kita klik/sentuh salah satu bangunan yang paling jauh.

Akan muncul informasi Nama, latitude, longitude dan jarak bangunan tersebut dari posisi kita.
Disini dapat dilihat bahwa nama bangunan itu adalah RM Padang Sederhana dengan jarak 1708,8 m
dari posisi kita.
Nah cobalah klik bangunan lainnya untuk mendapatkan informasinya.
Pada saat ini lokasi bangunan yang ada disekitar kita belum kita filter jaraknya.
Salah satu yang disyaratkan dalam aplikasi LBS adalah filtering jarak. Sekarang mari kita coba buat filtering atau pembatasan lokasi yang muncul adalah lokasi yang jaraknya kirang dari 1000m.
Untuk itu tambahkan
If (distance <1000){
Dibawah code double distance = locationA.distanceTo(locationB);
Dan tambah kan {
diatas code mapView.getController().animateTo(myposition);
Kemudian mari kita run kembali aplikasinya. Maka sekarang yang terlihat hanya 2 bangunan saja.

Wah, tidak menyangkayah kita bisa membuat aplikasi LBS. Alhamdulillah
Sekarang kita sudah punya satu senjata lagi untuk buat aplikasi yang keren.
Pada aplikasi LBS selain aplikasi, data memegang peranan yang sangat penting, karma kalau tidak ada data adalah hal yang mustahil kita dapat membuat aplikasi LBS. buat para mahasiswa kesempatan nih selain sebagai pengembang kita juga dapat menjadi provider data. Cara yang sederhana adalah dari kumpulkan data bangunan lingkungan sekitar campus dulu.
Semoga Bermanfaat
Agus Haryanto
Sumber : http://agusharyanto.net/wordpress/?p=496&cpage=1
http://developer.android.com
http://blogs.itemis.de/frey/2009/04/07/location-based-services-on-android-part-2/
http://alfasuryo.blogspot.com/2013/12/tutorial-aplikasi-android-lbs_2712.html
Description: Tutorial android membuat aplikasi Location Base Service (LBS) di Eclipse Android
Rating: 4.5
Reviewer: Alvianno Wijaya -
ItemReviewed: Tutorial android membuat aplikasi Location Base Service (LBS) di Eclipse Android
• Anda pernah melihat status teman anda di facebook “Check In @Plaza Semanggi”
• Anda pernah coba aplikasi yang menunjukkan posisi kita sekaligus tempat-tempat yang dekat dengan kita
• Semua itu bisa dibilang termasuk golongan Location Based Service (LBS)
Saya juga bertanya-tanya kok bisa yah aplikasi mereka memberikan informasi seperti itu ?
Untuk menjawab pertanyaan itu saya coba buatkan gambar konsep aplikasi LBS

Dari gambar diatas antara kita dengan lokasi-lokasi disekitar kita terdapat jarak, ada yang 200m atau 210m atau 100m dan lainnya. Jadi sudah jelaskan yang dijadikan parameter untuk aplikasi LBS adalah jarak dari posisi kita berada ke lokasi-lokasi di sekitar kita.
Tapi kenapa kok mereka bisa tahu yah nama lokasinya dengan benar, itu karena mereka mempunyai bank data yang menyimpan koordinat lokasi berserta namanya.
Jadi untuk membuat sebuah aplikasi LBS minimal harus mempunyai kemampuan untuk
- Dapat mengetahui koordinat posisi kita
- Punya bank data atau dapat mengakses bank data yang menyimpna data koordinat lokasi dan informasi mengenai lokasi tersebut
- Dapat Menghitung jarak antara posisi kita dengan sebuah lokasi.
- Dapat Menampilkannya menjadi informasi yang bisa dibaca user contohnya kedalam Map (Google Map)
Jadi secara singkat Algoritma Aplikasi LBS adalah
- Dapatkan koordinat posisi kita melalu GPS
- Tetapkan Lokasi-lokasi yang ingin kitampilkan difilter berdasarkan jarak
- Gambar Posisi kita dan Lokasi-lokasi terdekat dalam map
Berikut Langkah-langkahnya
- Buat Projectnya, ikuti inputan seperti dibawah ini.

2. setelah project tercreate maka secara otomatis android membentuk 3 file yaitu :
- main.xml
- string.xml
- TunjukLokasiBeraksi.java

4. Edit main.xml lalu isikan kode berikut
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <com.google.android.maps.MapView android:id="@+id/mapView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:enabled="true" android:clickable="true" android:apiKey="Key Google Map" /></RelativeLayout> |
sedangkan untuk Layoutnya adalah Relative Layout
Untuk android:apiKey, isi dengan key Google Map yang telah kita buat dari tutorial sebelumnya
5. Untuk dapat melakukan menampilan Map Google Map dan Menangkap GPS dari satelit kita perlu menambahkan
1
2
3
4
| <uses-library> com.google.android.maps <uses-permission> INTERNET,ACCESS_FINE_LOCATION, ACCESS_COARSE_LOCATION |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <?xml version="1.0" encoding="utf-8"?><manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.agus.map.lok" android:versionCode="1" android:versionName="1.0"> <uses-sdk android:minSdkVersion="7" /> <application android:icon="@drawable/icon"android:label="@string/app_name"> <uses-library android:name="com.google.android.maps" /> <activity android:name=".TunjukLokasiBeraksi" android:label="@string/app_name"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> <uses-permission android:name="android.permission.INTERNET"></uses-permission> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"></uses-permission> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"></uses-permission></manifest> |
lokasi bangunan, pada project ini adalah rumah makan padang
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| package com.agus.map.lok;public class Lokasi { public double lat = 0; public double lng = 0; public int category = 0; public String lokname = ""; public Lokasi(double plat, double plng, int pcategory, String sname) { this.lat = plat; this.lng = plng; this.category = pcategory; this.lokname = sname; }} |
ini adalah untuk marker (icon penunjuk posisi kita pada Map dan
lokasi rumah makan padang disekitar kita)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
| package com.agus.map.lok;import java.util.ArrayList;import java.util.List;import android.app.AlertDialog;import android.content.Context;import android.content.DialogInterface;import android.content.DialogInterface.OnClickListener;import android.graphics.Canvas;import android.graphics.drawable.Drawable;import com.google.android.maps.ItemizedOverlay;import com.google.android.maps.MapView;import com.google.android.maps.OverlayItem;public class MyItemizedOverlay extends ItemizedOverlay { private ArrayList<OverlayItem> items = new ArrayList<OverlayItem>(); private Drawable marker; private Context mContext; public MyItemizedOverlay(Drawable defaultMarker) { super(defaultMarker); // items = new ArrayList(); marker = defaultMarker; } public MyItemizedOverlay(Drawable defaultMarker, Context context) { super(boundCenterBottom(defaultMarker)); mContext = context; } @Override protected OverlayItem createItem(int index) { return (OverlayItem) items.get(index); } @Override public int size() { return items.size(); } /* * (non-Javadoc) * * @see * com.google.android.maps.ItemizedOverlay#draw(android.graphics.Canvas, * com.google.android.maps.MapView, boolean) */ @Override public void draw(Canvas canvas, MapView mapView, boolean shadow) { super.draw(canvas, mapView, shadow); // boundCenterBottom(marker); } public void addItem(OverlayItem item) { items.add(item); populate(); } @Override protected boolean onTap(int index) { OverlayItem item = items.get(0); AlertDialog.Builder dialog = new AlertDialog.Builder(mContext); dialog.setTitle(item.getTitle()); dialog.setMessage(item.getSnippet()); dialog.setPositiveButton("Close", new OnClickListener() { @Override public void onClick(DialogInterface arg0, int arg1) { arg0.dismiss(); } }); dialog.show(); return true; }} |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
| package com.agus.map.lok;import java.util.ArrayList;import java.util.Iterator;import java.util.List;import android.content.Context;import android.graphics.drawable.Drawable;import android.location.Location;import android.location.LocationListener;import android.location.LocationManager;import android.os.Bundle;import com.google.android.maps.GeoPoint;import com.google.android.maps.MapActivity;import com.google.android.maps.MapView;import com.google.android.maps.Overlay;import com.google.android.maps.OverlayItem;/** * Aplikasi ini untuk menampilkan lokasi posisi koordinat GPS * kita saat ini Pada MAP dan bangunan disekitarnya * * @author Agus Haryanto */public class TunjukLokasiBeraksi extends MapActivity { private MapView mapView; private LocationManager locManager; private LocationListener locListener; private ArrayList<Lokasi> list_lokasi = new ArrayList<Lokasi>(); /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); initLokasi(); initMap(); initLocationManager(); } /** * Initialize the map to the Data Location. */ private void initLokasi() { list_lokasi.add(new Lokasi(-6.29826d, 106.82024d, 1, "RM Padang Sari Mande")); list_lokasi.add(new Lokasi(-6.28326d, 106.82324d, 2, "RM Padang Sederhana")); list_lokasi .add(new Lokasi(-6.29326d, 106.83324d, 3, "RM Padang Garuda")); } /** * Initialize the map to the LinearLayout. */ private void initMap() { mapView = (MapView) findViewById(R.id.mapView); mapView.displayZoomControls(true); mapView.getController().setZoom(15); } /** * Initialize the location manager. */ private void initLocationManager() { locManager = (LocationManager) getSystemService(Context.LOCATION_SERVICE); locListener = new LocationListener() { // method ini akan dijalankan apabila koordinat GPS berubah public void onLocationChanged(Location newLocation) { tampilkanPosisikeMap(newLocation); } public void onProviderDisabled(String arg0) { } public void onProviderEnabled(String arg0) { } public void onStatusChanged(String arg0, int arg1, Bundle arg2) { } }; locManager.requestLocationUpdates(LocationManager.GPS_PROVIDER,0, 1000, locListener); } /** * This method will be called when current position changed is submitted via * the GPS. * * @param newLocation */ protected void tampilkanPosisikeMap(Location newLocation) { List<Overlay> overlays = mapView.getOverlays(); // first remove old overlay if (overlays.size() > 0) { for (Iterator iterator = overlays.iterator(); iterator.hasNext();) { iterator.next(); iterator.remove(); } } // transform the location to a geopoint GeoPoint geopoint = new GeoPoint( (int) (newLocation.getLatitude() * 1E6), (int) (newLocation .getLongitude() * 1E6)); GeoPoint myposition = geopoint; Location locationA = new Location("point A"); Location locationB = new Location("point B"); locationA.setLatitude(geopoint.getLatitudeE6() / 1E6); locationA.setLongitude(geopoint.getLongitudeE6() / 1E6); // initialize icon Drawable icon = getResources().getDrawable(R.drawable.marker); icon.setBounds(0, 0, icon.getIntrinsicWidth(), icon .getIntrinsicHeight()); // create my overlay and show it MyItemizedOverlay overlay = new MyItemizedOverlay(icon, this); OverlayItem item = new OverlayItem(geopoint, "My Location","Lat:" + locationA.getLatitude() + "\nLng:" + locationA.getLongitude()); overlay.addItem(item); mapView.getOverlays().add(overlay); for (int i = 0; i < list_lokasi.size(); i++) { geopoint = new GeoPoint((int) (list_lokasi.get(i).lat * 1E6), (int) (list_lokasi.get(i).lng * 1E6)); locationB.setLatitude(geopoint.getLatitudeE6() / 1E6); locationB.setLongitude(geopoint.getLongitudeE6() / 1E6); double distance = locationA.distanceTo(locationB); if (list_lokasi.get(i).category == 1) { icon = getResources().getDrawable(R.drawable.shop); } else if (list_lokasi.get(i).category == 2) { icon = getResources().getDrawable(R.drawable.building); } else if (list_lokasi.get(i).category == 3) { icon = getResources().getDrawable(R.drawable.store); } icon.setBounds(0, 0, icon.getIntrinsicWidth(), icon .getIntrinsicHeight()); overlay = new MyItemizedOverlay(icon, this); item = new OverlayItem(geopoint, list_lokasi.get(i).lokname,"Lat:" + list_lokasi.get(i).lat + "\nLng:" + list_lokasi.get(i).lng + "\n Jarak:" + distance+"m"); overlay.addItem(item); mapView.getOverlays().add(overlay); } // move to location mapView.getController().animateTo(myposition); // redraw map mapView.postInvalidate(); } @Override protected boolean isRouteDisplayed() { return false; }} |
Disini datanya bukan data benaran hanya contoh saja agar kita bisa membuktikan kerja Aplikasi ini
1
2
3
4
5
6
7
8
9
| private void initLokasi() { list_lokasi.add(new Lokasi(-6.29826d, 106.82024d, 1, "RM Padang Sari Mande")); list_lokasi.add(new Lokasi(-6.28326d, 106.82324d, 2, "RM Padang Sederhana")); list_lokasi .add(new Lokasi(-6.29326d, 106.83324d, 3, "RM Padang Garuda")); } |
Kalau ditablekan akan seperti ini
| Latitude | Longitude | Kategori | Nama |
| -6.29826 | 106.82024 | 1 | RM Padang Sari Mande |
| -6.28326 | 106.82324 | 2 | RM Padang Sederhana |
| -6.29326 | 106.83324 | 3 | RM Padang Garuda |
Perhatikan code ini
1
2
3
4
5
6
7
| if (list_lokasi.get(i).category == 1) { icon = getResources().getDrawable(R.drawable.shop);} else if (list_lokasi.get(i).category == 2) { icon = getResources().getDrawable(R.drawable.building);}else if (list_lokasi.get(i).category == 3) { icon = getResources().getDrawable(R.drawable.store);} |
Nah disini bangunan rumah makan padang akan tergambar dimap berdasarkan kategorinya
| Kategori | Gambar |
| 1 | |
| 2 | |
| 3 |
Nah ternyata android googlemap sudah menyediakan fungsi tersebut yaitu dengan menggunakan distanceTo
9. sekarang mari kita jalankan programnya. Bagi yang menggunakan emulator jangan lupa mainkan
Latitude dan longitudenya dari Emulator Control (DDMS) set Latitude = -6.298418Longitude=106.82639maka akan tampil seperti ini

Yang gambar balon merah adalah lokasi kita sedangkan yang lainnya adalah gambar bangunan disekitar kita
coba kita klik/sentuh salah satu bangunan yang paling jauh.

Akan muncul informasi Nama, latitude, longitude dan jarak bangunan tersebut dari posisi kita.
Disini dapat dilihat bahwa nama bangunan itu adalah RM Padang Sederhana dengan jarak 1708,8 m
dari posisi kita.
Nah cobalah klik bangunan lainnya untuk mendapatkan informasinya.
Pada saat ini lokasi bangunan yang ada disekitar kita belum kita filter jaraknya.
Salah satu yang disyaratkan dalam aplikasi LBS adalah filtering jarak. Sekarang mari kita coba buat filtering atau pembatasan lokasi yang muncul adalah lokasi yang jaraknya kirang dari 1000m.
Untuk itu tambahkan
If (distance <1000){
Dibawah code double distance = locationA.distanceTo(locationB);
Dan tambah kan {
diatas code mapView.getController().animateTo(myposition);
Kemudian mari kita run kembali aplikasinya. Maka sekarang yang terlihat hanya 2 bangunan saja.

Wah, tidak menyangkayah kita bisa membuat aplikasi LBS. Alhamdulillah
Sekarang kita sudah punya satu senjata lagi untuk buat aplikasi yang keren.
Pada aplikasi LBS selain aplikasi, data memegang peranan yang sangat penting, karma kalau tidak ada data adalah hal yang mustahil kita dapat membuat aplikasi LBS. buat para mahasiswa kesempatan nih selain sebagai pengembang kita juga dapat menjadi provider data. Cara yang sederhana adalah dari kumpulkan data bangunan lingkungan sekitar campus dulu.
Semoga Bermanfaat
Agus Haryanto
Sumber : http://agusharyanto.net/wordpress/?p=496&cpage=1
http://developer.android.com
http://blogs.itemis.de/frey/2009/04/07/location-based-services-on-android-part-2/
http://alfasuryo.blogspot.com/2013/12/tutorial-aplikasi-android-lbs_2712.html
|
|
Ilmu Komputer 95
|
|





